 |
| 5 Type of Related Post Widget For Blogger With Thumbnails |
Related post widget for blogger with images and thumbnails plays an important role in increasing your traffic of your blog.such widgets helps to get clicks on related posts
of your blog.there are lots of posts in your blog that does not get
good amount of traffic does not matter they are written good and unique
so how to get traffic for those posts which are still unnoticed by
readers.then such widgets like related post widget comes to importance.many of your posts with the same labels appear in related post widget above comments and readers are more often clicks them and hence you get more traffic for your blogger blog.there are many ways to add related post widget for blogger.first one that i am describing is manual and other ones are third party widgets from this websites like Nrelate,Linkwithin,Outbrain and from zemanta.all of them have their own pros and cons.so choice is yours which one you would like to add in your blogger blog.
(1)Manually ADD Related post widget for blogger
 |
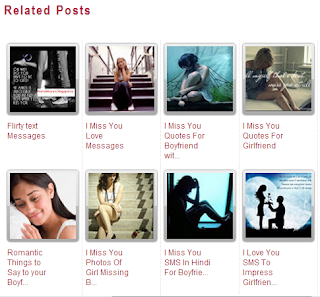
| how to add related post widget to blogger with images and thumbnails |
Below are the step by step procedure to add related post widget for
blogger. do not edit the code otherwise it would not work all the
customization that are required i will explain it to you.so learn how to
add related post widget in blogger or blogspot blog.
- Go To Blogger.
- Click on template and then on edit HTML.
- Type (CTRL+F) and search this piece of code.
- Type </head> in search box.
- Now copy and paste the below code before the </head> Tag.
<!--Related Posts widget for blogger Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 18px;
letter-spacing: 2px;
font-weight: bold;
text-transform: none;
color: #5D5D5D;
font-family: Arial Narrow;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
border-right: 1px dotted #DDDDDD;
color:#5D5D5D;
}
#related-posts a:hover{
color:black;
background-color:#EDEDEF;
}
</style>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0PPcy_dRDR4gvZxmgllqYEj3DdgQ6ht2jD_KAGOuKxt6Zv6ADaFRrPcWw76hPXaazGhajx3kJD6OHMptNPxIu9H71CnpTt20wsk2gTWmpeSe0kF8dFXJbkskVm34NvYDcnys23pCCF8uF/s1600/no_image.jpg";
var maxresults=5;
var splittercolor="#DDDDDD";
var relatedpoststitle="Related Posts";
</script>
<script src='https://avdhootblogger.googlecode.com/files/avdhootblogger.relatedpostwidget.js' type='text/javascript'/>
<!-- remove --></b:if>
<!--Related Posts widget for blogger End-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 18px;
letter-spacing: 2px;
font-weight: bold;
text-transform: none;
color: #5D5D5D;
font-family: Arial Narrow;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
border-right: 1px dotted #DDDDDD;
color:#5D5D5D;
}
#related-posts a:hover{
color:black;
background-color:#EDEDEF;
}
</style>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0PPcy_dRDR4gvZxmgllqYEj3DdgQ6ht2jD_KAGOuKxt6Zv6ADaFRrPcWw76hPXaazGhajx3kJD6OHMptNPxIu9H71CnpTt20wsk2gTWmpeSe0kF8dFXJbkskVm34NvYDcnys23pCCF8uF/s1600/no_image.jpg";
var maxresults=5;
var splittercolor="#DDDDDD";
var relatedpoststitle="Related Posts";
</script>
<script src='https://avdhootblogger.googlecode.com/files/avdhootblogger.relatedpostwidget.js' type='text/javascript'/>
<!-- remove --></b:if>
<!--Related Posts widget for blogger End-->
Customizations
If you want to change the default picture in case one of your post does not have any thumbnails then this will appear.so if you want to change the picture then change the URL in bolded color.
If you want display more than 5 posts than change the value 5 from
"var maxresults=5;"
of your own numbers.If you do not want related post widget to appear in homepage also then delete the code in blue color.so your widget will only appear in posts only.
Now find the following code
<div class='post-footer'>
And just above it, copy and paste the below code:
<!-- Related Posts widget for blogger Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div><div style='clear:both'/>
<!-- remove --></b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
<a href='http://www.avdhootblogger.com'><img alt='widgets for blogger' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgURePfiH8Ofn8Ss_5n7QkRNOMLgEFitrQqMps8__6Js1ALsDnSxhpxY9buH6YN2uAGEef_53ZpESt-ymciYU6TVkwqYRetBw8djT2o7IMwIlJnm-odifjbyyEhzTGGy8RyhRNl5l4q8hDL/s1600/best+blogger+tips.png'/></a>
</b:if></b:if>
<!-- Related Posts widget for blogger End-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div><div style='clear:both'/>
<!-- remove --></b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
<a href='http://www.avdhootblogger.com'><img alt='widgets for blogger' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgURePfiH8Ofn8Ss_5n7QkRNOMLgEFitrQqMps8__6Js1ALsDnSxhpxY9buH6YN2uAGEef_53ZpESt-ymciYU6TVkwqYRetBw8djT2o7IMwIlJnm-odifjbyyEhzTGGy8RyhRNl5l4q8hDL/s1600/best+blogger+tips.png'/></a>
</b:if></b:if>
<!-- Related Posts widget for blogger End-->
Note:-
If you want to display more than 6 posts then change the number 6 in max-results=6 with the number of posts that you want to dissplay in that widget.
Save your blogger Template and you are done.
(2)Linkwithin Related Post Widget For Blogger with thumbnails and images
Linkwithin is a
good widget fast and stylish for blogger.it shows all related posts of
your blog within each post above comment box.the good thing is it is
free to use and installation is free from all type of coding.they
automatically add their widget when you are logged into your blogger
account just few clicks required.
 |
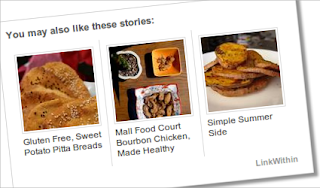
Linkwithin Related Post Widget For Blogger with thumbnails and images
|
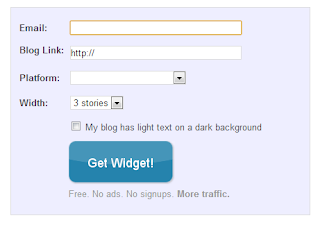
Installation
 |
Linkwithin Related Post Widget For Blogger with thumbnails and images
|
Installation of this related post widget for blogger is quite easy.you have to edit some entries like:-
- Your email address
- Your Blog URL
- Type of platform choose blogger.
- Width means how many posts you wants.3 or 5.
(3)Nrelate Related Post widget for blogger with thumbnails or images.
Nrelate is a
popular and reputed website for widgets.they have two type of widgets
for you one is most relevant posts and other one is most popular post
widget for blogger blog.
Below is the screenshot how to add nrelate related post widget for blogger blog and wordpress.
 |
| nrelate related post widget for blogger blog and wordpress. |
(4)Outbrain related post widget for blogger with thumbnails and images
Outbrain is a
standard website.many of the biggest websites are using its widget.you
can understand it's popularity that it has alexa rank of 164.it also has
some of the good widgets for blogger blog with thumbnails and images
.and one of them is related post widget.you must give a try to their
widget.
 |
| outbrain related post widget for blogger |
(5)Zemanta Related post widget for blogger with thumbnails and images
Zemanta claims
that has the best related post widget on the planet.well you must give a
try to check this.well they have already 3,00,000 users who are using
zemanta.zemanta has page rank of 13,000 worldwide.as far as installation
is concerned.installation is quite simple just like linkwithin.you just
have o sign up and all the remaining things they will do it.so try this
one also.below is the screenshot how does it look like.

0 comments :
Post a Comment
Write some thing Good for us...........
Note: only a member of this blog may post a comment.